roquec.com
roquec.com ·
source ·
project
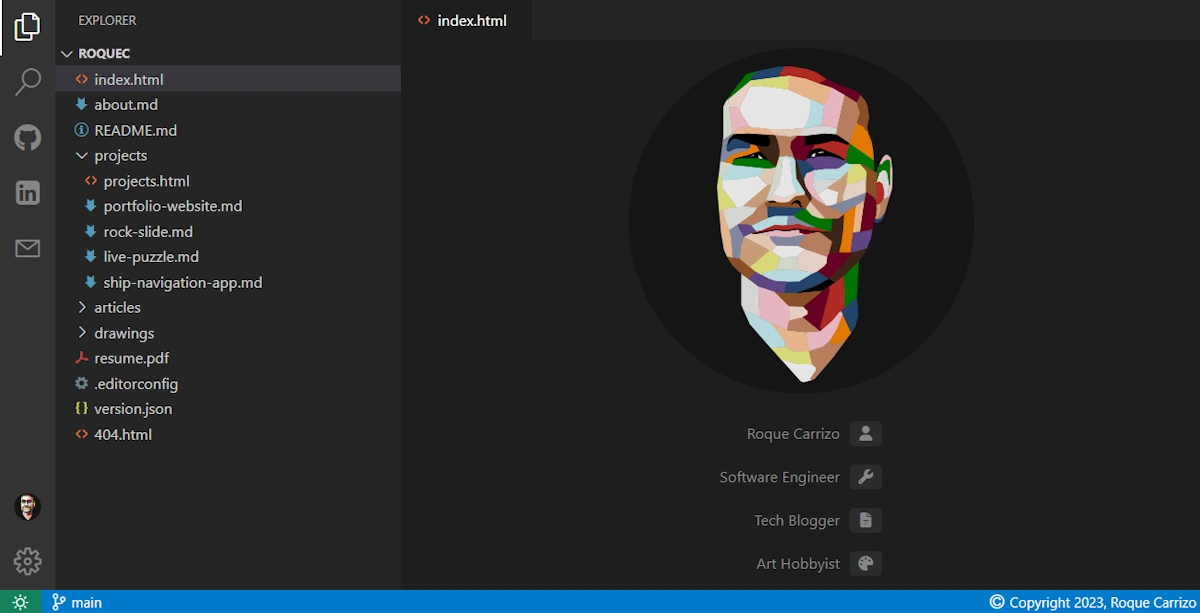
Welcome to the repository of my personal portfolio website roquec.com. The site is built using Jekyll, styled to imitate Visual Studio Code and hosted on GitHub Pages. For more information check out Portfolio Website Project.

Preparation
Before running the website locally, follow these steps to prepare the environment.
Installing Ruby:
- Install Ruby latest version from Ruby Installer.
- Choose
MSYS2 and MINGW development tool chainoption during installation. - Verify with installation
ruby -vgem -v.
Downloading Repository and Dependencies:
- Clone portfolio repository.
git clone https://github.com/roquec/portfolio.git
- Navigate to directory.
cd portfolio
- Run install script to install bundler and gems.
.\scripts\install.ps1
Development
Once your environment is set up, here’s how to run and develop the site locally.
Running Locally
Execute serve script to build the site and serve it locally:
.\scripts\serve.ps1
This will generate the output in ./_site and update it when the source in src is modified.
The site will be available at http://127.0.0.1:4000/.
Note: changes to _config.yml file will not be automatically applied and require a manual re-build of the site
Project Structure
portfolio
|-.github -> Workflows and scripts used for GitHub Actions CI/CD pipeline
|-_site -> Autogenerated Jekyll output site directory
|-scripts -> Management scripts like 'serve.ps1' or 'install.ps1'
|-src -> Source code for Jekyll site
|-_html -> HTML layouts and includes
|-_js -> Javascript files to be bundled into scripts.js
|-_sass -> SASS files to be bundled into styles.css
|-assets -> Static assets like images, fonts...
|-content -> Content of the site like articles, projects and other posts
|-_config.yml -> Jekyll configuration file
|-index.html -> Root level files
...
Deployment
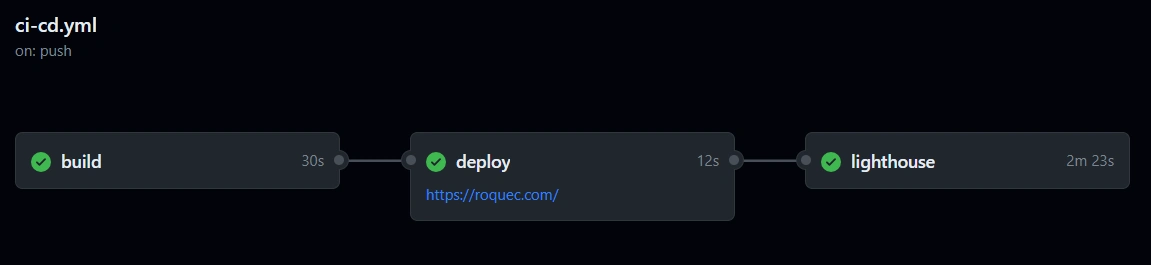
This website is hosted on GitHub Pages, and it is released on every new change to the main branch. The build and release of the website is entirely done via GitHub Actions. The workflow that handles the release is ci-cd.yml.

Build Job
This job does the following:
- Execute set-placeholders.ps1 script to fill in data like the version information.
- Build the Jekyll site.
- Execute asset-hash.ps1 to generate hashes for all static assets and append them to the links.
- Upload resulting artifact.
Deploy Job
This job simply publishes the previously generated artifact (the _site folder) to GitHub Pages.
Lighthouse Job
This job runs automated Lighthouse tests on the deployed site and publishes the results so we can have cool badges like this:
References
- Jekyll (site generator)
- Visual Studio Code (style reference)
License
This project is open sourced under the MIT License.
Contact
Got questions or feedback? Feel free to reach out at contact@roquec.com or create an issue on GitHub.




